It's all about that Bash

At last, web developers seem to get an unified tool stack on all platforms. Let's celebrate. And try to prepare by cleaning up our boxes.
It's all about that Bash
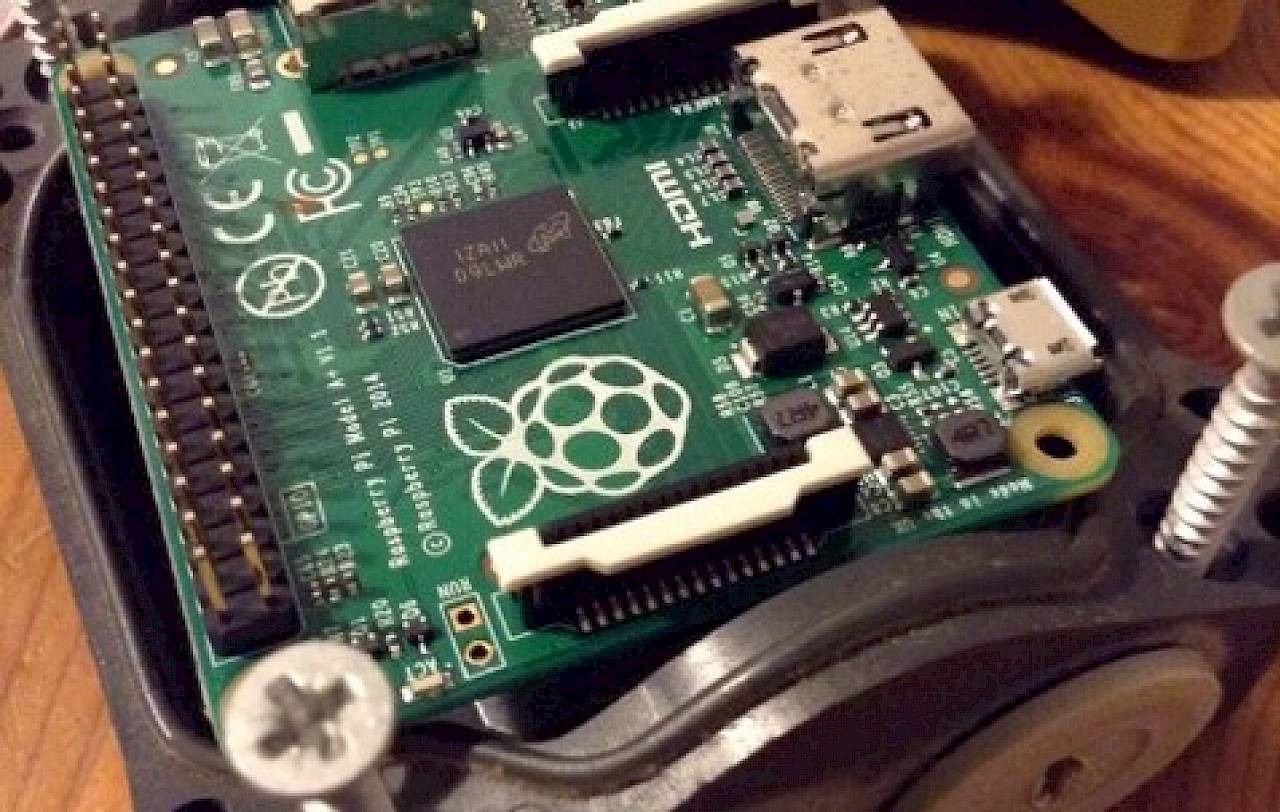
In my last article I tried to explain how with the help of a Raspberry Pi 2 (or 3) we've got enough horsepower at our disposal to keep our main production laptop or computer clean from 3rd party package manager wizardry and I promised to follow up with examples.
So let's jump right in.
The first question you might ask yourself after reading my rant about a package manager clean main machine could be, how exactly to get the work, that normally happens on the laptop or computer, done on one of those fast, but still cheap Raspberry Pi 3?
To keep the answers short:
* Plug it in, install your favourite flavour of Linux on it and leave it on. It draws much less power than a regular old light bulb and by using it as a server you can give it useful tasks later on. Then, next time the urge arrives to fiddle with something new, try to figure out how it's done with Debian/Ubuntu and play "server" with your Raspberry Pi.
One of your instant rewards will be that you can go much further with trying and erring than you ever can on a real managed server.
So you'll learn a lot. Getting used to check out Stackexchange and other sources before running into problems may be another one of those benefits.
* If you want direct file access to the stuff on your Raspi from your desktop you have at least three possibilities:
- Easiest option: You can install Netatalk on the Raspberry Pi, if it's fuelled by Ubuntu MATE or Arch Linux. It should work out of the box and the Raspi then offers its "Home Directory" right away in the Finder window of your Laptop. Or you connect to it with Apple-K (Menu "Go to"/Connect to server …) in the Finder and choose afp://<yourraspi>.local
Bonus: with Netatalk on board you can use the Raspi as a TimeMachine endpoint. You'll want a really big Micro-SD card then or an USB attached hard drive, but it works.
- Advanced option: You can install FUSE for OS X and the sshfs plugin on your Mac. This lets you mount a directory on the Raspberry Pi to a directory of your choice on the Mac and access it on the Desktop like a harddisk drive.
- PC style option: set up Samba a.k.a. CIFS like you'd do on Windows or with your NAS.
* Next, you certainly want to find your little computer easily on your network, don't you? Then make sure you have avahi-daemon and libnss-mdns on the Raspi and voilà, it's visible in Bonjour!
Now you can connect to it or see websites you built on it at <myraspiname>.local. (Edit the <myraspiname> that you'll find at /etc/hostname on the Raspberry Pi to your liking and restart for changes to take effect. Easy.)
* Finally, if you want to install and test any experimental new software, you just do it on the Raspberry Pi while logged in via ssh (and, preferrably, in a tmux session). How? Well, according to your needs sometimes you'll use just apt-get install, because it's the easiest and most safe and tested way to do. But nothing hinders you from entering the world of programming language specific package managers like pip, njm, gem or even shell scripts to get what you wanted to try out. Just keep note of what you did, try to be consistent in your choices and directories and over all try to remember that the rules of gravity apply even here, on this very Micro-SD card.
In case you're of the cautious kind I recommend cloning your SD card right after you have it "feature complete". This way when you accidently "rm -rf" your installation, inserting this card and running sudo apt-get update;sudo apt-get dist-upgrade and then resume where you just failed - only without mistakes this time - is your safe choice.
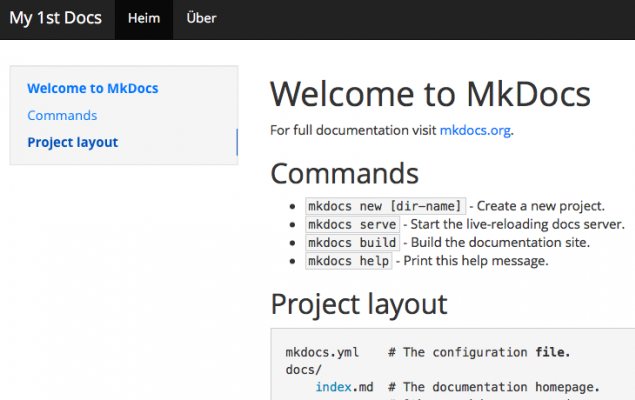
A newbie session for getting eg. a full fledged MkDocs test website running in a few minutes might look like this:
ssh hi@rhubarb-pi.local <<- log into the Raspi from a terminal windowapt-cache search python-pip <<- look for the Python package manager pip theresudo apt-get install python-pip <<- install it with the usual Debian methodsudo pip install -U pip <<- update it to the newest version within itselfsudo pip install mkdocs mkdocs-bootswatch <<- install mkdocs and themes. This also automatically pulls all the dependencies from the Python repositories
So tl;dr essentially you log into the Raspi, check, if Ubuntu has a native pip-package available, download and install it, then update this Python package manager by itself to the newest version and finally install MkDocs , the "fast, simple and downright gorgeous static site generator" (their words, not mine)
If you managed to follow these steps your possibilities to play with are nearly indefinite and a plethora of cute new helpers is at your service.
But what next?
Simple: consumption! - With, eg. Hugo waiting for your input to build static websites on your Raspberry Pi you can now on your Mac open your browser to <myraspiname>.local:1313 and TADAAA, there is already the placeholder website in progress. It even refreshes while you create and edit your pages. Bonus points for a Raspberry Pi setup with mouse, keyboard and monitor, because then you can also do the editing and viewing directly on the Raspberry Pi whenever it pleases you. For my part, I prefer (and need) the laptop for most daily work, so that's only kind of a resort when I want to see if everything looks the same in Chromium on Linux or something like this.
One caveat, though: in most cases the tiny webservers that come with many static website generators are preconfigured to only serve to localhost, so your laptop browser actually won't get the content of hugo serve or mkdocs serve out of the box. In tech speak: the server binds to IP 127.0.0.1 a.k.a. localhost, but what we want is no such restriction, hence we bind it to 0.0.0.0, a.k.a. the world. This is really easy to adjust: just add a line containing dev_addr: 0.0.0.0:8000 to your mkdocs.yml in case of MkDocs. (Because of Linux security restrictions a port number higher than 1000 is necessary, so here we use 8000 like proposed by the MkDocs team. With Hugo it seemed best to add the --bind="0.0.0.0" parameter as an option on the command line, not the config, which seems kind of a bug to me, but as with version 0.15 Hugo for ARM has another serious bug that prevents it from starting without the --renderToDisk option anyway, so hopefully this may get sorted out with 0.16.)
Eventual security concerns about opening up the webserver to "the world" this way are rather unnecessary, because at home we're protected by a router firewall, aren't we?

Are we getting things done?
Valid question! So, let's edit some content.
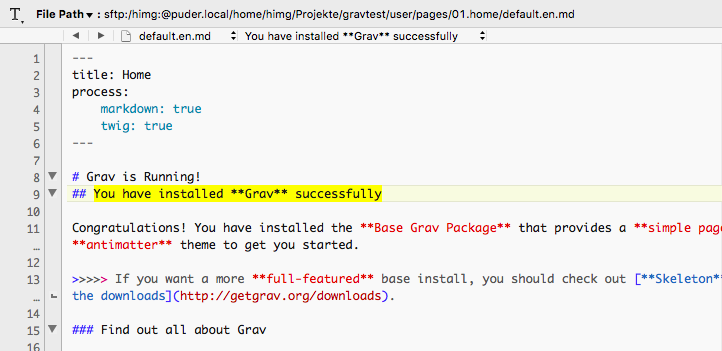
There are many workflow options here, from the preinstalled terminal editors vim or nano on the Raspi to TextWrangler/BBEdit on the Mac, the later ones being able to very reliably open AND save files from and to SFTP-Servers, something our Raspberry Pi is capable of out of the box.

But if you're a little bit lazy or just picky, any text editor will do, because, you remember, we mounted the home directory of the Raspi to the Mac earlier, so just go to /Volumes/Home Directory/… open the desired Markdown text file and write away. As long as you have the hugo server running, your browser window will reflect the changes.
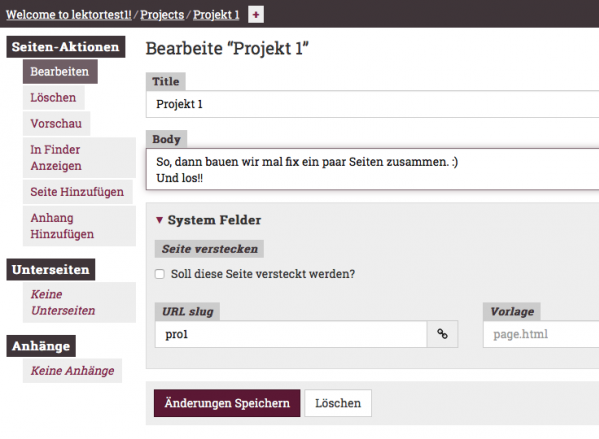
Lektor, another static content generator I like, does similiar wonders, albeit on port 5000. But Lektor has, among others the advantage of an admin interface, so you can even edit your webcontent directly in the browser, just like in a CMS. It feels a bit barebone, but I think that was on purpose to give it a more "construction kit" appeal.

Here's an example of how Hugo serves locally. There's a very nice and detailed HOWTO for developing with Hugo and deploying on Uberspace here, where no Raspberry Pi is mentioned, but by now you should have gotten a glimpse on how easily those steps can be applied to my bigger picture.
hi@rudi:~/Projekte/hugotest1$ hugo server -b="http://rudi.local" --bind="0.0.0.0" --theme=beautifulhugo --renderToDisk
0 draft content
0 future content
27 pages created
3 paginator pages created
0 tags created
0 categories created
in 1240 ms
Watching for changes in /home/hi/Projekte/hugotest1/{data,content,layouts,static,themes}
Serving pages from /home/hi/Projekte/hugotest1/public
Web Server is available at http://rudi.local:1313/ (bind address 0.0.0.0)
Press Ctrl+C to stop
Now you might ask, why do I encourage you to tinker with software to create websites when actually KF Interactive is very much in the business of creating websites for clients and wouldn't that conflict with our mission? I don't think it does at all. In my opinion it's almost never a bad thing to have clients, collegues, competitors etc. know a thing or two about any building processes they're involved in. Much easier communication regarding the technical aspects is only the most obvious of them, and no, I'm not even mentioning SCRUM.
Where might this all lead?
A Surprising Move
Unfortunately it isn't 100% ready for prime time, yet, but when Microsoft announced support for the Bash shell from within Windows at this year's Build Developer Conference suddenly my blog article from last friday appeared in a totally new light to me. Just imagine the impact this will have for millions of people with affordable Windows laptops and computers! All of https://bash.cyberciti.biz/ suddenly easily available and executable to populations who don't have the money for MacBooks.
While for many hipsters this may look like a big threat to their "business model", in my book it's a very liberating move by CEO Satya Nadella that finally does away with the stupid "War on Linux" of the Gates/Ballmer years that hindered innovation of their admired developer crowd and isolated the once undisputed software gorilla to a 3rd or even 4th position in the market.
Please understand that normally I wouldn't engage in discussions such far away from our business, if stating the obvious here wouldn't also bring home my main point:
After decades of nasty security flaws for all flavours of Windows, why would we want to have a GNU/Linux shell baked into the OS? Only to make it even more vulnerable? Not at all. My recipe of getting rid of all but the basics and ssh on the Mac and do the actual work on the Raspberry Pi will be valid on Windows 10 as well, and I'm eager to get me a test machine and try it out as soon as it's out of alpha. ;)
I'm sorry if the explanations were a bit short, but describing every tool in depth would have exceeded the scope of this article. Please refer to said package's man pages or, just enter man man in your terminal. Late summer 2016 every kid on a Windows laptop may be able to do that …
But what exactly could that be? Web development doesn't happen in theory, it needs software. What works, what not and where's the train running? I hope to have some nice recipes for you in the next post, which - you guessed it! - should appear here REALLY soonish … :D
So let me end with a nice humming catch phrase from this blog entry's title: It's all about that bash - No trouble!
Enjoy.
